获取当前周下周上周日期
/*获取yyyy-mm-dd day天的日期数组
* getDays('2012-11-01',2)
* 返回['2012-11-01','2012-11-02']
*/
function getDays(str, day){
var dd, mm, yy;
var reg = /^(\d{4})-(\d{1,2})-(\d{1,2})$/;
if (arr = str.match(reg)) {
yy = Number(arr[1]);
mm = Number(arr[2])-1;
dd = Number(arr[3]);
} else {
var d = new Date();
yy = d.getUTCFullYear();
mm = ("00"+(d.getUTCMonth())).slice(-2);
dd = ("00"+d.getUTCDate()).slice(-2);
}
var aa=[];
if(day>=0){
for(var i=0;i<day;i++){
aa.push(_getDate(yy, mm, dd, i));
}
}else{
for(var i=(day+1);i<=0;i++){
aa.push(_getDate(yy, mm, dd, i));
}
}
//alert(aa);
return aa;
}
/*
*返回n天后的日期
* get_day("2012-11-01",3) 返回 "2012-11-04"
*
*/
function get_day(str, n){
var dd, mm, yy;
var reg = /^(\d{4})-(\d{1,2})-(\d{1,2})$/;
if (arr = str.match(reg)) {
yy = Number(arr[1]);
mm = Number(arr[2])-1;
dd = Number(arr[3]);
} else {
var d = new Date();
yy = d.getUTCFullYear();
mm = ("00"+(d.getUTCMonth())).slice(-2);
dd = ("00"+d.getUTCDate()).slice(-2);
}
var aa=_getDate(yy, mm, dd, n);
return aa;
}
/*
* 获取day天后的日期
* 例如_getDate(2012,11,1,2):获取2012-11-01后2天的日期
例如_getDate(2012,11,1,-2):获取2012-11-01前2天的日期
*/
function _getDate(yy, mm, dd, day) {
var s, d, t, t2;
t = Date.UTC(yy, mm, dd);
t2 = day * 1000 * 3600 * 24; //加减day天的时间
t+= t2;
d = new Date(t);
s = d.getUTCFullYear() + "-";
s += ("00"+(d.getUTCMonth()+1)).slice(-2) + "-";
s += ("00"+d.getUTCDate()).slice(-2);
//alert(s);
return s;
}
/*这个方法将取得 某日期(nowDate) 所在周的星期几(weekDay)的日期
* getNextDate("2012-11-04",1); 2012-11-04所在周的星期一的日期
* 返回2012-10-29
*
*/
function getNextDate(str,weekDay){
var dd, mm, yy;
var reg = /^(\d{4})-(\d{1,2})-(\d{1,2})$/;
if (arr = str.match(reg)) {
yy = Number(arr[1]);
mm = Number(arr[2])-1;
dd = Number(arr[3]);
}
var t = Date.UTC(yy, mm, dd);
var d = new Date(t);
weekDay%=7;
var day = d.getDay();
if(day==0)day=7;//自己加的 否则如果是周日 day=0 我取所在周一的日期,返回的是下周的
var time = d.getTime();
var sub = weekDay-day;
time+=sub*24*3600000;
d.setTime(time);
var s = d.getUTCFullYear() + "-";
s += ("00"+(d.getUTCMonth()+1)).slice(-2) + "-";
s += ("00"+d.getUTCDate()).slice(-2);
return s;
}
function getNextDate1(str,weekDay){
var d=new Date(str);
weekDay%=7;
var day = d.getDay();
if(day==0)day=7;//自己加的 否则如果是周日 day=0 我取所在周一的日期,返回的是下周的
var time = d.getTime();
var sub = weekDay-day;
time+=sub*24*3600000;
d.setTime(time);
var s = d.getUTCFullYear() + "-";
s += ("00"+(d.getUTCMonth()+1)).slice(-2) + "-";
s += ("00"+d.getUTCDate()).slice(-2);
return s;
}
/*
* 参数 2012-11-08
* 返回周几
*/
function week(dd){
dd=dd.replace(/\-/g,"/");
var week="日一二三四五六".charAt(new Date(dd).getDay());
return week;
}
/*
* 获取当前日期
*/
function getCurrDay(){
var d = new Date();
yy = d.getUTCFullYear();
mm = ("00"+(d.getUTCMonth()+1)).slice(-2);
dd = ("00"+d.getUTCDate()).slice(-2);
return yy+"-"+mm+"-"+dd;
}
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<SCRIPT type=text/javascript src="week_day.js"></SCRIPT>
<script type="text/javascript">
function getWeek(flag){
var start_day="";
var curr_day=getCurrDay();
var mon_day=getNextDate(curr_day,1);//当前日期所在周星期一的日期
if(flag=='本周'){//查询本周
start_day=mon_day;//当前时间
d=getDays(start_day,7);
}else if(flag=='下周'){//下周
start_day=get_day(mon_day,7);//获取7天后的开始日期
d=getDays(start_day,7);
}else if(flag=='下下周'){//下下周
start_day=get_day(mon_day,14);//获取14天后的开始日期
d=getDays(start_day,7);
}else if (flag=='上周'){
start_day=get_day(mon_day,-7);//获取7天后的开始日期
d=getDays(start_day,7);
}
alert(d);
}
</script>
</head>
<body>
<button onclick="getWeek('上周')">上周</button>
<button onclick="getWeek('本周')">本周</button>
<button onclick="getWeek('下周')">下周</button>
<button onclick="getWeek('下下周')">下下周</button>
</body>
</html>
GOAGENT又一个基于GAE的穿越利器

此文章来源 http://www.lhzhang.org/
参考了https://code.google.com/p/goagent/
有一些小改动
GoAgent是 一个使用Python和Google Appengine SDK编写的代理软件。部署和使用方法非常简单,不需要安装Python或者Google Appenginge SDK ,几分钟即可搞定。
网易微博 api 分页 since_id
/statuses/home_timeline
折腾网易微博api 分页 ,参照api文档since_id 不知道是什么 ,自己试了试 找到了,
since_id 指的是 Status 里面的cursor_id
windows下的免费邮件服务器 hMailServer

官方网站:http://www.hmailserver.com/
hMailServer is a free e-mail server for Microsoft Windows. It's used by Internet service providers, companies, governments, schools and enthusiasts in all parts of the world.
It supports the common e-mail protocols (IMAP, SMTP and POP3) and can easily be integrated with many existing web mail systems. It has flexible score-based spam protection and can attach to your virus scanner to scan all incoming and outgoing email.
基于 HTML5 的 Windows 画图程序
HTML5 的 Canvas 对象使在线绘图成为可能,虽然 HTML5 还远未成熟,但很多人已经迫不及待地用它设计一些让人惊叹的应用。
CanvasPaint 是一个基于 HTML5 的标准 Windows 画图程序,它拥有和 Windows 画图程序一模一样的界面和操作,功能也几乎完全一样,在特定浏览器的支持下,你甚至可以将最后的作品保存到本机。这并不是最近的项目,2006年就有了,因此,目前绝大多数支持标准的浏览器(Firefox,Safari,Chrome,Opera)都可以正常使用这个程序。
以下是作者对这个项目的一些解释。
为什么要开发这个程序?
目的不是为了开发一个 Windows 画图程序,而是体验 HTML5 的 Canvas 功能。
如何使用
和标准 Windows 绘图程序一样。
能保存吗?
是的,但只支持 Firefox 2 和 Opera 9 (译者注:这是作者2006年就实现的一个程序)。在本机保存,选择 File 菜单中的 Download,在线保存,选择 Save online,会自动生成一个 URL 在线显示你的作品。
浏览器本身的右键菜单影响使用
可以在浏览器的设置中禁用右键菜单。
为什么有些功能不能用?
一些功能支持特定版本的浏览器(译者注:这是就2006年而言):
Color pickerFirefox 2.0Opera 9 Flood fillOpera 9 Save imageFirefox 2.0Opera 9 Open URLFirefox 1.5Opera 9Latest WebKit Canvas 对象好用吗?
对那些不需要跨浏览器支持的应用很好用。但在绘画中,最大的问题是,受限于 mousemove 事件的刷新率,你不太容易发现光标的位置,使用喷笔的时候尤其明显。另外,当尺寸变得很大时,速度变得很慢,没有 getPixel() 功能。
技术细节
程序中使用了 5 个 Canvas 对象。
一个主画板,一个是透明画板层浮动在上方显示预览绘画内容,一个隐藏的 Canvas 用来缓存选择的内容,另一个用来缓存反悔状态,一个用在程序标题栏,用来显示渐变色。
其他人的 HTML5 Canvas 实验
Canvascape 3D (用 HTML5 实现简单的第一人称射击游戏)
CanvasGraph (一个 HTML5 Canvas 绘图 JavaScript 类库 )
Image reflections (用 HTML5 Canvas 实现图像倒影)
Canvas Painter (一个更为简单的 Canvas 画图程序)
真正令人赞叹的 HTML 画图程序
如果上面的程序已经让你对 HTML5 的 Canvas 功能感到鼓舞,下面这个画图程序会让你赞叹。拥有不输桌面的界面体验和流畅感,在多屏幕电脑上,我甚至有将那些浮动工具面板拖到第二个屏幕的冲动。
演示地址:http://mugtug.com/sketchpad/

本文素材来源:http://canvaspaint.org/#
http://mugtug.com/sketchpad/
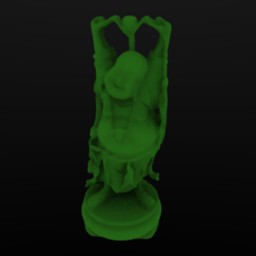
Canvas动态灯光效果 转
来源:http://29a.ch/2010/3/24/normal-mapping-with-javascript-and-canvas-tag
Jonas Wagner has a perfect Friday fun demo that normal mapping and phong shading in JavaScript using Canvas. Your mouse cursor becomes the light source that dynamically lights up a 3D object:
当鼠标移动上去的时候就会亮起来哦 效果不错啊 呵呵
注意 这个效果要在Firefox下看

Demo
Source
You can view the source code here: light.js. Feel free to copy from it, but please notify me if you use it for something cool. :) Also beware that the code is pretty hacky and unpolished.
How it works
The 3D effect is basically created using 2 textures. One contains the color of each pixel and the other the surface normal. The color image is rendered using only indirect lighting (ambient occlusion in that case). The direct light is then calculated in real time using phong shading without the diffuse part. For a more accurate description, read the source. ;)


16个优化图片的工具
下面介绍的几个公交可以帮你有效的压缩图片哦
1. smush.it
Smush.it, available to download for free as part of Yslow!, a package of fantastic website performance enhancing apps from Yahoo!, is a lossless tool, meaning that it reduces the size of your images without impacting on image quality. Once run on your website, smush.it reports how many bytes it could save you, providing a zip file with minimized images inside. GIFs are automatically converted to lightweight PNGs.
.
jQuery EasyUI 1.0.5 发布

jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。
jQuery EasyUI 1.0.5改进:
- 修正了panel组件的fit属性无法正确设置的bug;
- 在menu组件上增加了一个href属性,改属性允许用户在同一个浏览器窗口内展示不同的页面;
- 增加了validatebox组件的的校验器;
- 改进了dialog组件,目前dialog组件可以从标记中读取collapsible,minimizable,maximizable和resizable属性;
- 新增了一个校验器插件,用于检测用户的输入的合法性;
- ……
jQuery EasyUI 1.0.5下载地址:http://jquery-easyui.wikidot.com/local--files/download:v105/jquery-easyui-1.0.5.zip
谷歌关闭Google.cn 通过香港网站提供服务

新闻来源:donews
北京时间3月23日凌晨2点31分,google.cn自动跳转至google.com.hk,同时界面显示:“欢迎来到谷歌搜索在中国的新家”。北京时 间3月23日凌晨3点07分,雅虎新闻频道援引美联社的报道称,谷歌将转移中国大陆的搜索引擎服务,但会继续保持在中国大陆的其它业务服务。
google.cn自动跳转至google.com.hk
UPDATE:谷歌声明:仍保留技术、销售办事处