Canvas动态灯光效果 转
来源:http://29a.ch/2010/3/24/normal-mapping-with-javascript-and-canvas-tag
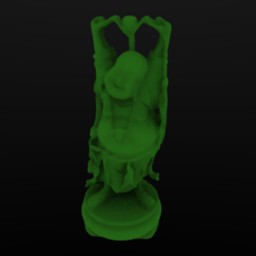
Jonas Wagner has a perfect Friday fun demo that normal mapping and phong shading in JavaScript using Canvas. Your mouse cursor becomes the light source that dynamically lights up a 3D object:
当鼠标移动上去的时候就会亮起来哦 效果不错啊 呵呵
注意 这个效果要在Firefox下看

Demo
Source
You can view the source code here: light.js. Feel free to copy from it, but please notify me if you use it for something cool. :) Also beware that the code is pretty hacky and unpolished.
How it works
The 3D effect is basically created using 2 textures. One contains the color of each pixel and the other the surface normal. The color image is rendered using only indirect lighting (ambient occlusion in that case). The direct light is then calculated in real time using phong shading without the diffuse part. For a more accurate description, read the source. ;)



 评论 (0)
评论 (0)