图为国际奥委会官网截屏
据国际奥委会官方网站消息,当地时间4月21日下午13点25分(北京时间晚上19点25分),前国际奥委会主席、名誉主席萨马兰奇在巴塞罗那基隆医院因急性冠状动脉供血不足去世,享年89岁。
2010年,一美国人到中国旅游,他用10万美元兑换到68万人民币。在中国吃喝玩乐了一年,花了18万人民币。
2011年,他要回去了,到银行去,因为人民币兑美元升值到1:5了,这位美国人用剩下的50万人民币换到了10万美元。
来时10万美元,回去还是10万美元,白玩了中国人一回,高高兴兴地回家了。

中新网4月14日电 据中国地震台网中心消息,北京时间2010年04月14日07时49分许,青海省玉树藏族自治州玉树县(北纬33.1,东经96.7)发生7.1级地震,震源深度33千米。
据央视《朝闻天下》最新报道:青海省玉树藏族自治州发生7.1级地震,震中在县城附近,目前已有人员伤亡报告。据悉,当地多数人尚未起床,伤亡较为严重。

来源:http://2010.qq.com/a/20100413/000181.htm
广州日报4月13日报道 世博会还未开幕,从上海卢浦大桥、南浦大桥经过的市民已被美轮美奂、风格迥异的各种展馆所倾倒。然而,除了永久性的“一轴四馆”之外,其余的大部分展馆将无一例外地在会后被清拆一空。这其中,不乏投资数亿人民币、甚至超过十亿元的展馆。
来源:驱动之家
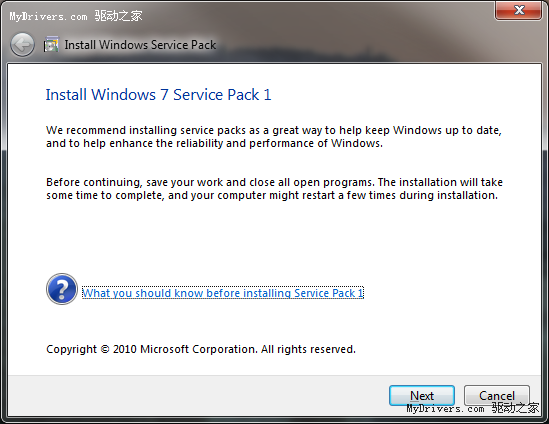
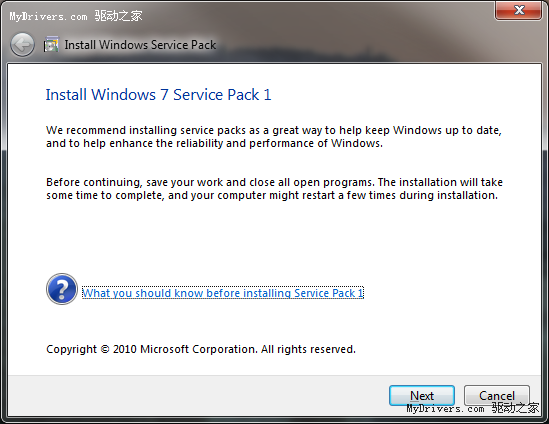
微软Windows 7 SP1已经不再遮遮掩掩,3月中旬微软首次谈及了Windows 7以及Windows Server 2008 R2首个SP服务包的功能和改进。今天Windows 7 SP1的一个早期编译版本泄露到网上,版本号为6.1.7601.16537.amd64fre.win7.100327-0053(Windows 7 RTM为Build 7600),编译完成于3月27日。
Windows 7 SP1仅仅包括一些细小的升级,主要是之前通过Windows Update推送的补丁。Windows 7 SP1还将包括升级版的远程桌面(Remote Desktop)客户端,升级版远程桌面客户端主要添加了Windows Server 2008 R2 SP1中将引入的RemoteFX功能。据悉,Windows 7 SP1在系统性能上也会进行一些优化调整,比如BitLocker驱动器加密性能提升以及与存储相关的功能。
据微软内部人士透露,一个早期版本的Windows 7 SP1将在2010年6月抵达,遗憾的是仅面向测试人员提供,不过最终版本有望在2010年9月发布。曾经多次准确爆料Windows 7的俄罗斯网站Wzor.net表示,4月份Windows 7 SP1 Beta会公开发布,供广大用户进行测试。
(之前曾有Windows 7 SP1的截图泄露到网上,版本为Build 7601.16502.100208-1500,完成于2月8日。)
Windows 7 SP1 Build 7601.16537从安装速度上来看较Vista SP1快不少,以下是安装截图:

HTML5 的 Canvas 对象使在线绘图成为可能,虽然 HTML5 还远未成熟,但很多人已经迫不及待地用它设计一些让人惊叹的应用。
CanvasPaint 是一个基于 HTML5 的标准 Windows 画图程序,它拥有和 Windows 画图程序一模一样的界面和操作,功能也几乎完全一样,在特定浏览器的支持下,你甚至可以将最后的作品保存到本机。这并不是最近的项目,2006年就有了,因此,目前绝大多数支持标准的浏览器(Firefox,Safari,Chrome,Opera)都可以正常使用这个程序。
以下是作者对这个项目的一些解释。
为什么要开发这个程序?
目的不是为了开发一个 Windows 画图程序,而是体验 HTML5 的 Canvas 功能。
如何使用
和标准 Windows 绘图程序一样。
能保存吗?
是的,但只支持 Firefox 2 和 Opera 9 (译者注:这是作者2006年就实现的一个程序)。在本机保存,选择 File 菜单中的 Download,在线保存,选择 Save online,会自动生成一个 URL 在线显示你的作品。
浏览器本身的右键菜单影响使用
可以在浏览器的设置中禁用右键菜单。
为什么有些功能不能用?
一些功能支持特定版本的浏览器(译者注:这是就2006年而言):
Color pickerFirefox 2.0Opera 9 Flood fillOpera 9 Save imageFirefox 2.0Opera 9 Open URLFirefox 1.5Opera 9Latest WebKit Canvas 对象好用吗?
对那些不需要跨浏览器支持的应用很好用。但在绘画中,最大的问题是,受限于 mousemove 事件的刷新率,你不太容易发现光标的位置,使用喷笔的时候尤其明显。另外,当尺寸变得很大时,速度变得很慢,没有 getPixel() 功能。
技术细节
程序中使用了 5 个 Canvas 对象。
一个主画板,一个是透明画板层浮动在上方显示预览绘画内容,一个隐藏的 Canvas 用来缓存选择的内容,另一个用来缓存反悔状态,一个用在程序标题栏,用来显示渐变色。
其他人的 HTML5 Canvas 实验
Canvascape 3D (用 HTML5 实现简单的第一人称射击游戏)
CanvasGraph (一个 HTML5 Canvas 绘图 JavaScript 类库 )
Image reflections (用 HTML5 Canvas 实现图像倒影)
Canvas Painter (一个更为简单的 Canvas 画图程序)
真正令人赞叹的 HTML 画图程序
如果上面的程序已经让你对 HTML5 的 Canvas 功能感到鼓舞,下面这个画图程序会让你赞叹。拥有不输桌面的界面体验和流畅感,在多屏幕电脑上,我甚至有将那些浮动工具面板拖到第二个屏幕的冲动。
演示地址:http://mugtug.com/sketchpad/

本文素材来源:http://canvaspaint.org/#
http://mugtug.com/sketchpad/
来源:http://29a.ch/2010/3/24/normal-mapping-with-javascript-and-canvas-tag
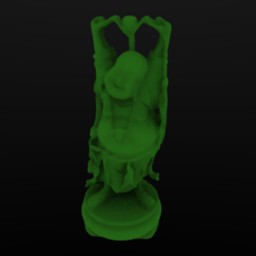
Jonas Wagner has a perfect Friday fun demo that normal mapping and phong shading in JavaScript using Canvas. Your mouse cursor becomes the light source that dynamically lights up a 3D object:
当鼠标移动上去的时候就会亮起来哦 效果不错啊 呵呵
注意 这个效果要在Firefox下看

Demo
Source
You can view the source code here: light.js. Feel free to copy from it, but please notify me if you use it for something cool. :) Also beware that the code is pretty hacky and unpolished.
How it works
The 3D effect is basically created using 2 textures. One contains the color of each pixel and the other the surface normal. The color image is rendered using only indirect lighting (ambient occlusion in that case). The direct light is then calculated in real time using phong shading without the diffuse part. For a more accurate description, read the source. ;)


来源:http://www.techxav.cn/2010/03/29/if-google-ruled-the-world-pics/
虽然 Google 还没有统治 SNS 世界——Google 的 Orkut 远远赶不上那些 Facebook、 MySpace、 Hi5 之类的 SNS 巨头,但是Google 在搜索、地图、视频分享等领域的成就已经使它几乎垄断了互联网。如果佩奇和布林厌倦了网络世界,也许进入非科技行业,在汽车、航空,甚至是娱乐行业分一杯羹也是个不错的选择。
如果 Google 真的这样统治了世界,那么世界会变成什么样呢。。。
感谢 Worth1000.com 提供图片。 灵感来自 Penn-Olson
1. Google-Wood

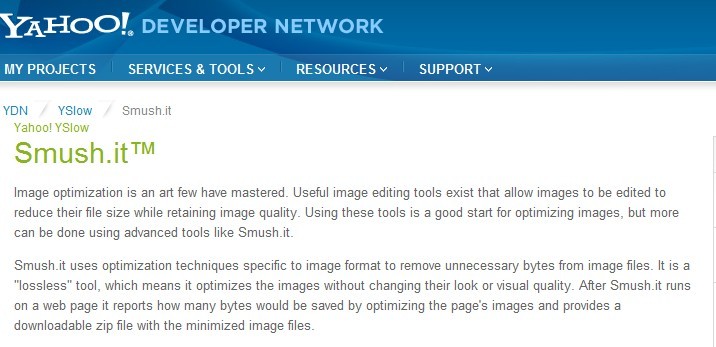
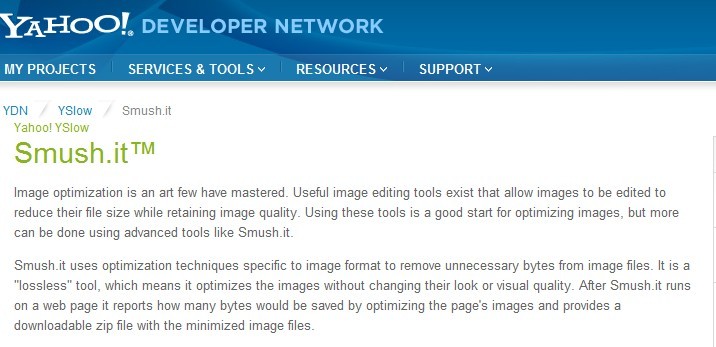
下面介绍的几个公交可以帮你有效的压缩图片哦

Smush.it, available to download for free as part of Yslow!, a package of fantastic website performance enhancing apps from Yahoo!, is a lossless tool, meaning that it reduces the size of your images without impacting on image quality. Once run on your website, smush.it reports how many bytes it could save you, providing a zip file with minimized images inside. GIFs are automatically converted to lightweight PNGs.
.